WEBサイト制作を行う上で、画像のサイズや<div>のサイズ等に迷うことはありませんか?
使用デバイスを意識してサイズを決めていくことは多いと思いますが、では幅が決まった後の高さ設定をどうするか?というのはまた別の話ですよね。
そんな時、一番使用しやすい『黄金比』について今回はまとめていきたいと思います。
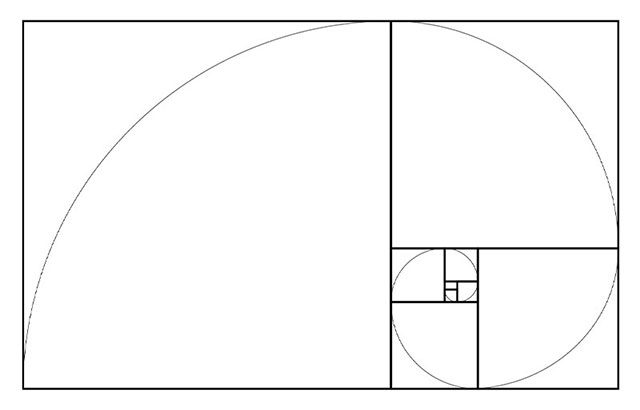
1. 黄金比とは
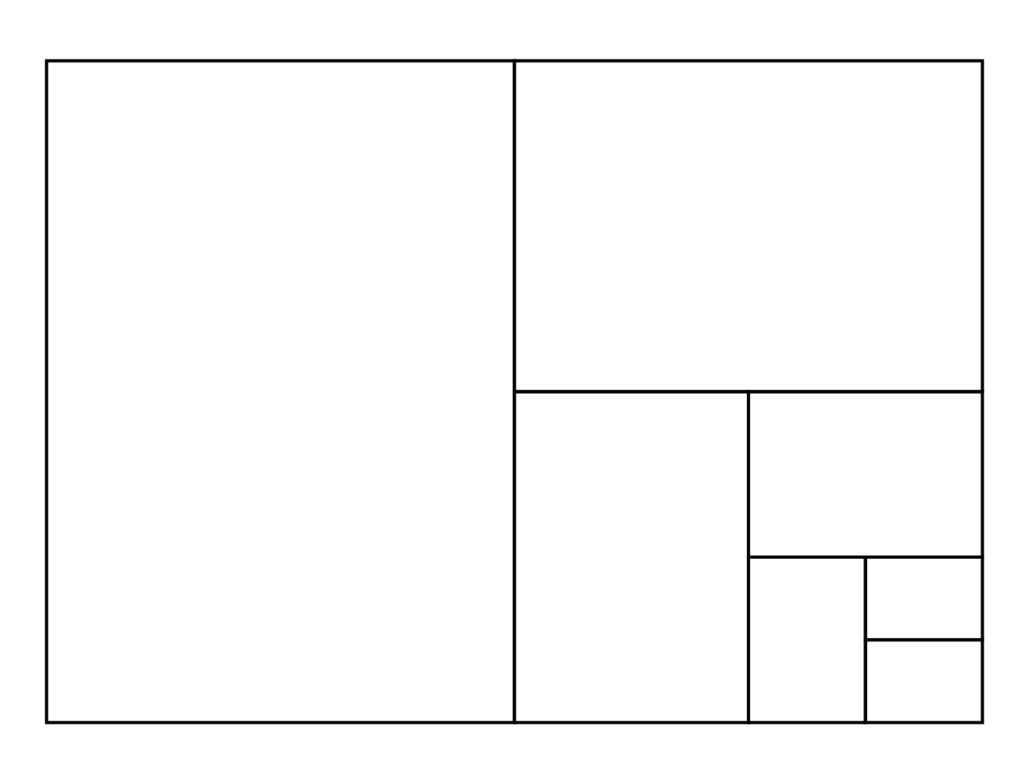
黄金比とは、近似値1:1.618の高さと幅の割合のことです。これをなるべく整数に用いると5:8。画像をピクセルで作成する時は『500:809』で作成することでほぼ黄金比となります。
黄金比はもっとも美しい比と言われるものですので、画像のカットを行う際に一つの目安として採用することが多いです。
JOJO好きな方ならジャイロ・ツェペリが用いた黄金の回転を思い出すはずですが、まさにその黄金の回転は黄金比を描く回転のことです。
2. 黄金比ですべて作成するのがベストだろうか?

これはワイヤーフレームやデザイン案の段階で考えることですが、各種バナー等のサイズに関しては一概に黄金比がベストとは限りません。例えばiPhone6以降のそれは画面幅が375pxなのに対し、高さは6で667px、10だと812pxとなっています。これが黄金比であれば606.75pxでないとおかしいわけですから、採用されているサイズに合わせて作っていかないといけません。
3. 黄金比を使用した有名なデザインは?

実は世の中には様々なものに黄金比が使用されています。絵画で有名なものは『モナ・リザ』です。生え際の部分からほほのラインまでを四角形で覆うと、その比率は1:1.618になります。彫刻では『ミロのヴィーナス』に黄金比が使用されているのですが、これは古代ギリシアの頃に芸術家が意識して使用していたとされています。
4. その他にも使用することが多い美しい比率をご紹介

日本では黄金比と同じくらい馴染みのあるものが『白銀比』です。おそらく大多数の方が学校で習ったと思うのですが、一夜一夜に人見頃(1.41421356)の語呂合わせで覚えたアレですね。厳密には『1:√2』のことです。この比率を使用した一番身近な例は印刷物の規格ではないでしょうか。学校でも職場でも使用するA4、B5等は白銀比です。DTPでは使用することが多いですが、WEBでは黄金比の方が多く使用します。
5. まとめ
いかがでしたでしょうか。
縦横の比率をなんとなく用意していた方は、今後黄金比を使用して作成してみてください。目が肥えていくことでデザイン性が身についていくはずです。