ホームページ制作といっても範囲は広く、案件によって必要となる要素は様々です。今回は一般的なホームページ制作におけるポジショニングについて書いてみたいと思います。
なんだったら一人でもいい
いきなり答えがズバっといきましたが、ホームページ制作を作る上で一人でできないということはありません。
ただし、分割した方が都合が良いということは多いです。時間が短縮できることや、その分野の専門性が高まるといったことが理由ですね。作業を分担した場合、どんな業務があるのかをピックアップしました。
- WEBディレクター
- WEBデザイナー
- コーダー
- カメラマン
- ライター
- プロデューサー
上記が常に全て必要かというと「うーん」って感じですが、中小企業のコーポレートサイト(WEB上の名刺のような存在)として作るのであれば、まず上の3種は必要です。個人で独立してフロントエンジニアとしてやっている方の多くは、だいたいこの3つを対応していることが多いです。
有能さを問われるWEBディレクター
上記を全て一つの社内で抱える必要はなく、WEBディレクターとして有能な方なら残りを全て外部連携で十分成立します。
形のないものを形あるものにするという性質から、業務内容は映画のそれと酷似しているのがホームページ制作です。制作期間、単価の安さ等から、WEBディレクターにはプロデューサーとしての側面も求められがちです。
ちなみに、ネットでは「WEBデザイナーの苦悩」といった形でWEBディレクターのずぼら加減を告白している記事が目立ちます。それだけ難しいポジションだということです。

制作サイドの各ポジションとのやりとり、ゴールまでの道筋までの設定と管理、お客様とのやりとり、そして社内におけるコンセンサスを取る。本当にやることが多いポジションです。
私は30代中盤の頃はWEBディレクターとして月間3本~多い時は8本という対応をしていました。おかげで鍛えられましたし、深い闇をかかe…( ;∀;)
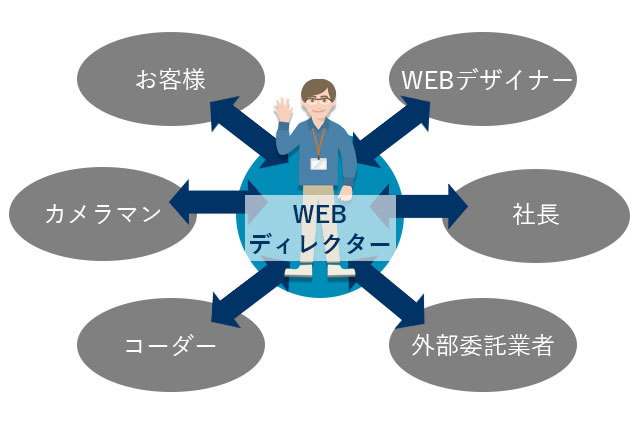
相関図を見ていただければわかると思いますが、八方美人になりがちなポジションです。もしくはどこか一つに肩入れをしてしまい、全体的には評判が悪い等。WEBサイトの仕上がりはWEBディレクター次第と言われる所以です。
基本的に対人の仕事が多いポジションですが、ワイヤーフレームを自分で書いて指示書として各ポジションに共有することが多いです。
なんでもやるWEBデザイナー
元々WEBデザイナーというのは「WEBサイトのデザインを行う人」という意味で良いと思うんですが、対応する幅が広がって「フロントエンジニア」という呼び方に変わってきています。カバーするポジションがデザインとコーディングになっているといったところでしょうか。
巷に出回っているテンプレートやプラグインを使用すれば、デザインのいろはがなくても「なんとなく」のWEBサイトを作ることが可能な時代です。お客様次第ですが、世の中にあふれているテンプレート的なサイトを持つことに安心感を持つ人も少なからずおられます。
そんな場合でも『違い』を見せることが必要なポジション。元々デザインを学んでなかった頃はセンスで対応するものだと思っていましたが、WEBデザイナーは『知識』と『引き出し』で勝負するポジションかなと近年は思います。
「デザインとは意図を持った設計である」ということで、住宅の設計士さんと似ているかもしれません。
ちなみに”デザイナーあるある”として、お客様と距離感の取れていないディレクターが何度もデザイナーに作り直しを依頼するというものがあります。寄せていきながらゴールに近づいている作り直しなら歓迎ですが、方向性が逆転することもしばしば。こういったやり取りに嫌気がさして、独立してお客様とのやり取りから自分でやりだす人は沢山見てきました。実際、私の知人で独立したデザイナーはほとんどこのパターンでした。
コーダー

『コーディングする人』のこと。コーディングとはコード化のことです。『コーティング』ではありませんのであしからず。
平たく言うと、デザインされた絵を元にホームページにする人ですね。馴染みの薄い方にはプログラマーとかSEとかと同じ部類に見えそうですが、フロントエンジニアの場合は『コーダー』と呼ぶ方が多いです。
マークアップ言語、プログラム言語といった文字の羅列を駆使してホームページにしていくポジションで、WEBデザイナーがまとめて対応することも多いです。企業のスタンスによって分けて対応したりしますが、デザイナーの苦悩とコーダーの知識の貯めこみを分けて対応した方が都合が良いと捉えるところは分ける感じです。
コーダーもhtml5、css3といった基本だけでなく、SEOに強い書き方を学ぶ必要があります。そこにWEBサイトに動きを持たせるJAVASCRIPT、機能的にさせるphpといった言語を使用できるようになっていき、Ruby、Phythonなどを学んでいってSEに転身していく、、、みたいな感じでしょうか。企業規模によりますが、コーダー&SE&サーバー管理者みたいなパターンもあります。ディレクター以外の人とほとんど接さずに一日中キーボードを叩いているのが印象的です。
システム系の会社でSEをやると意外と体育会系であることが多いと聞きます。そういった点では、デザイン系のコーダーやSEはしっとりと仕事をしている印象があります。
カメラマン

カメラマンは案件によって必要性がある時とない時があります。クライアントから写真の提供を受けたり、フリー素材で依頼を受けたりといった理由です。
社内でカメラマンとして専用の方がいる場合はかなり大手の部類という印象です。連携の取れているカメラマンを1組~3組くらいデザイン会社で持つというのが多いパターンだと個人的には思っています。
遠方まで撮影にいくケース、宿泊してもらうケース等多々あります。現地でディレクションまで出来るカメラマンとなるとかなり貴重です。撮影前にカメラマンとディレクターでほしい構図等を打合せし、撮ってきてもらった写真が満足いく内容であれば、そこは価格よりも人で重視して大事な仲間になってもらいましょう。
人の撮影、料理の撮影等いろんなものに特徴があるカメラマンがいます。回数こなして色んなカメラマンと接しないと、ディレクターが良さを理解するまでには至らないかもしれません。
ライター
ライティングに関しては近年専門職として確立されてきています。SEOがコンテンツSEO全盛となり、魅力的なテキストやキャッチフレーズを用意するだけでなく、SEOライティングとして必須級のものになってきているからです。
ちなみに私がディレクターの頃はライターを兼ねていました。そこで経験をつむことができたおかげで、独立して仕事をしていた時はライティングのみで十分ご飯は食べれる量の仕事がありましたし、業務の単価も高かったです。
デザイン会社におけるライターはまだまだ地位が低い印象もあります。大量に取材しないと書けないものですから、個人的にはディレクターがライターを兼ねるのが一番摩擦が少なくて良い気がします。
ここのブログではざっくばらんに書いていますが、実際にライティングで仕事をしようとなるとペルソナの選定や競合メディア調べ、タイトルSEOや漢字3:ひらがな6:カタカナ1のテキスト調整といったものが出てきます。これらは知識として知っていても、いざやってみるとかなり難しい。経験が重要な業務です。
プロデューサー
今回は項目として書きましたが、WEBサイト制作におけるプロデューサーはディレクターの兼任がほとんどです。とある大手デザイン会社にプロデューサー職があったので見出しとして用意はしましたが、大多数の中小デザイン会社には存在ししないのではないかと思っています。
業務量が多ければ、総務的な対応を含めてプロデューサーがいることで円滑になることも多そうですけどね。
私が今まで外部委託含めて経験したデザイン会社にはプロデューサーがいなかったのでちょっとわかりません。大手広告代理店の下請けをするデザインの会社であれば必要性は高いのかもしれません。
最後に
今回は挙げてないですが、ホームページに予約システムを導入する為SEが必要といったケースや、動画作成の為動画用のカメラマンを用意したりといったこともあります。
WEBサイト制作のゴールはお客様次第の為、必要となる内容は案件によって違います。映画でも監督兼主役みたいなパターンはあるわけですから、正解という正解はないのかもしれません。